前几天想着实现表格列的拖拽 写了个例子 一直不完美 经过修改感觉还算完美了
拖拽过程不会复制文字并且还能实现layerjs本身自带的表格排序功能。
1、首先引入layer.css jquery layui.all.js
2、布局页面
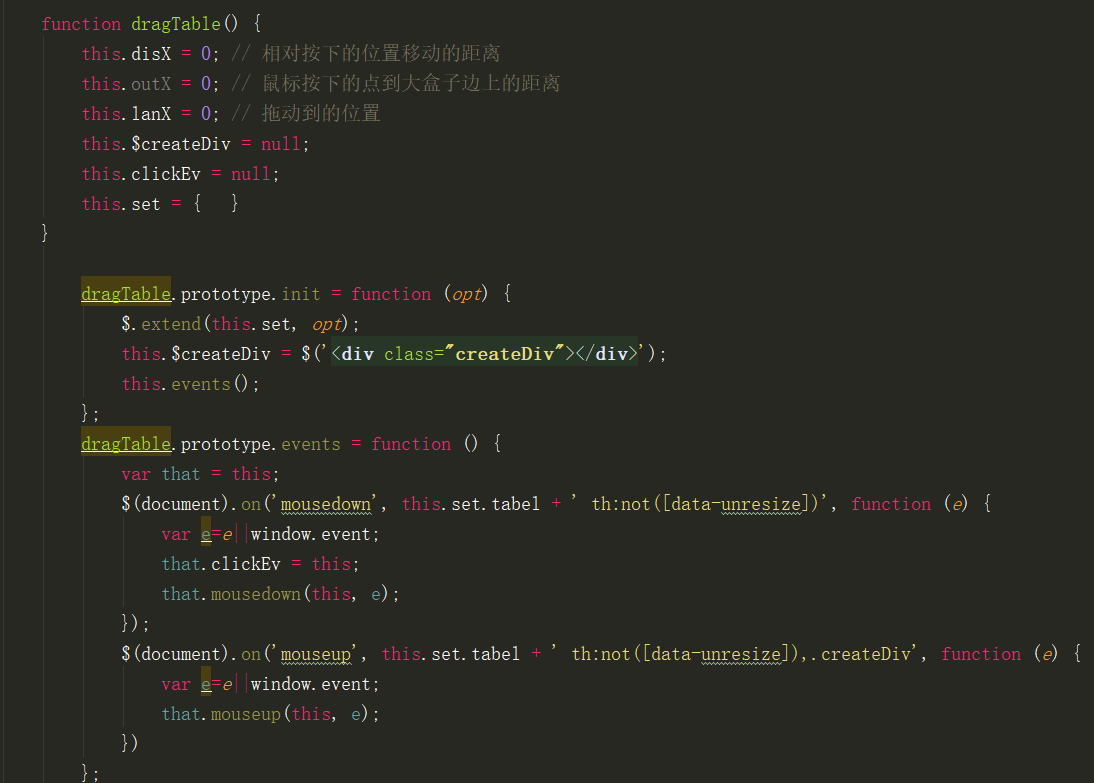
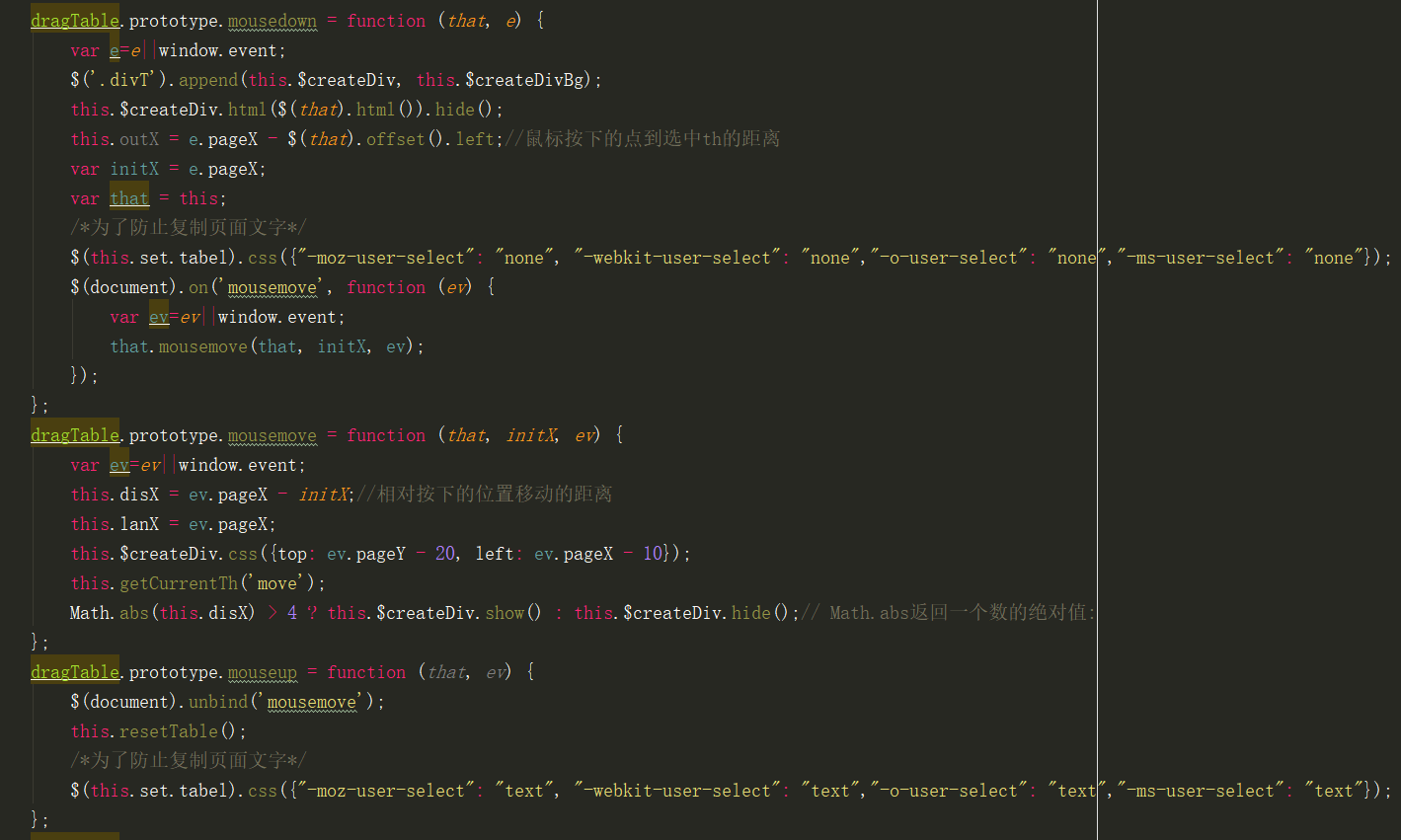
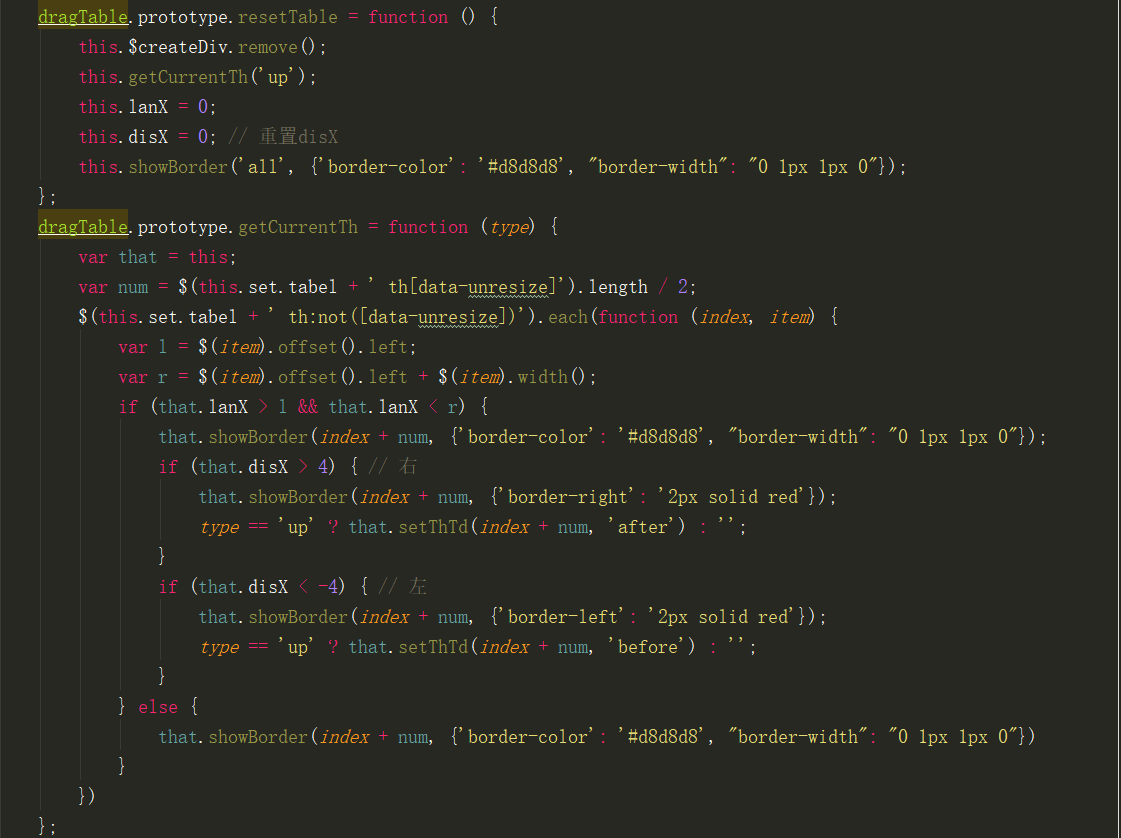
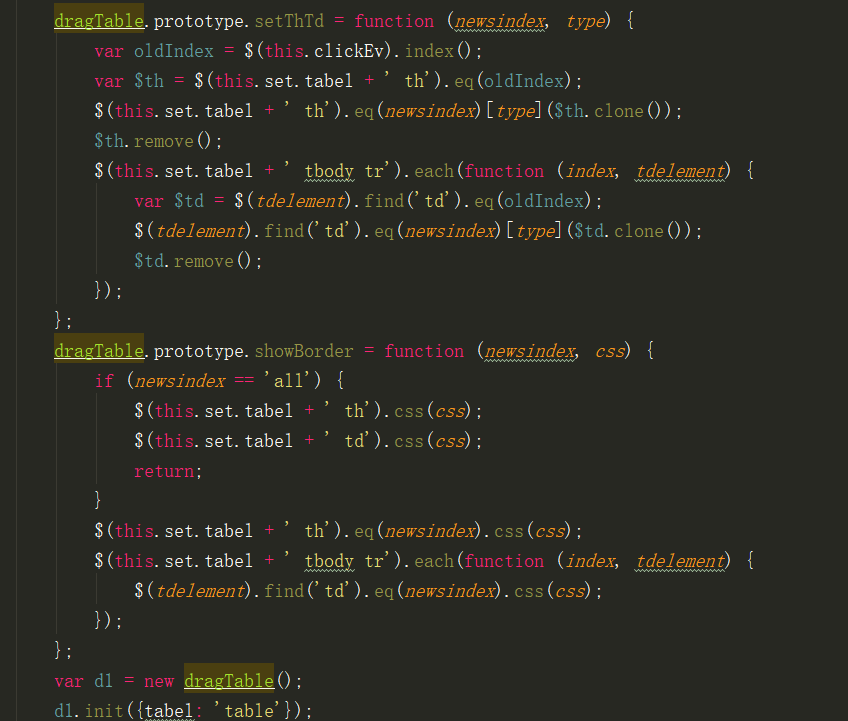
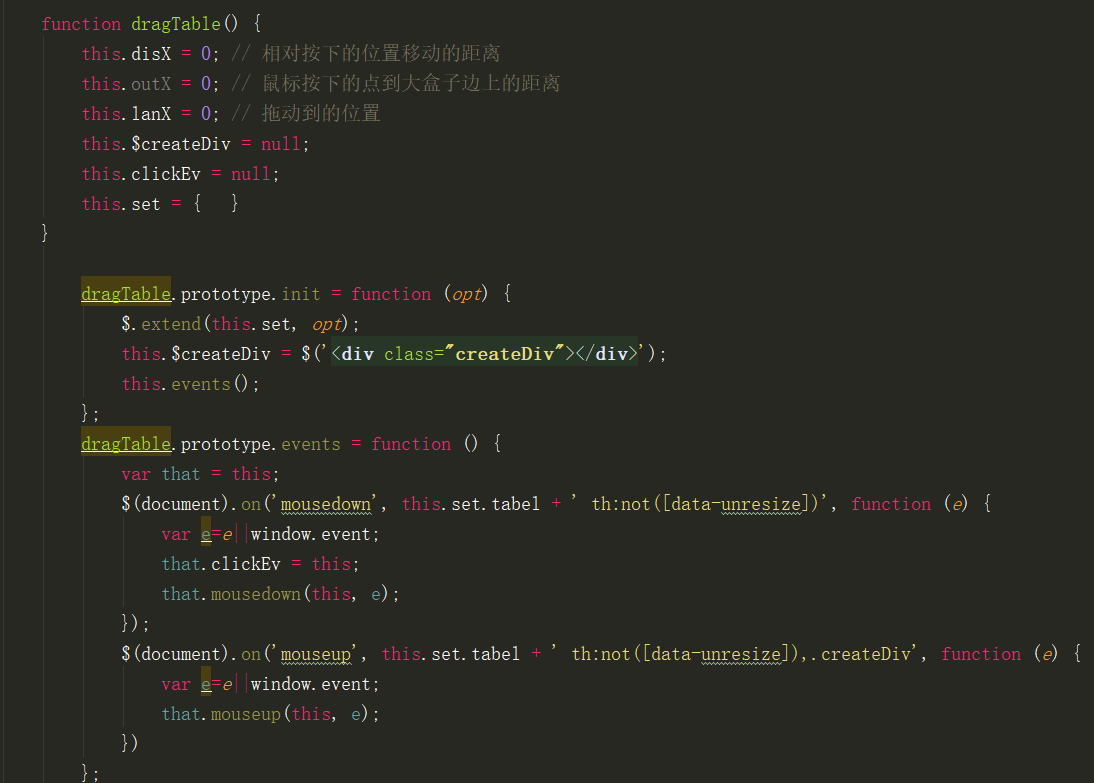
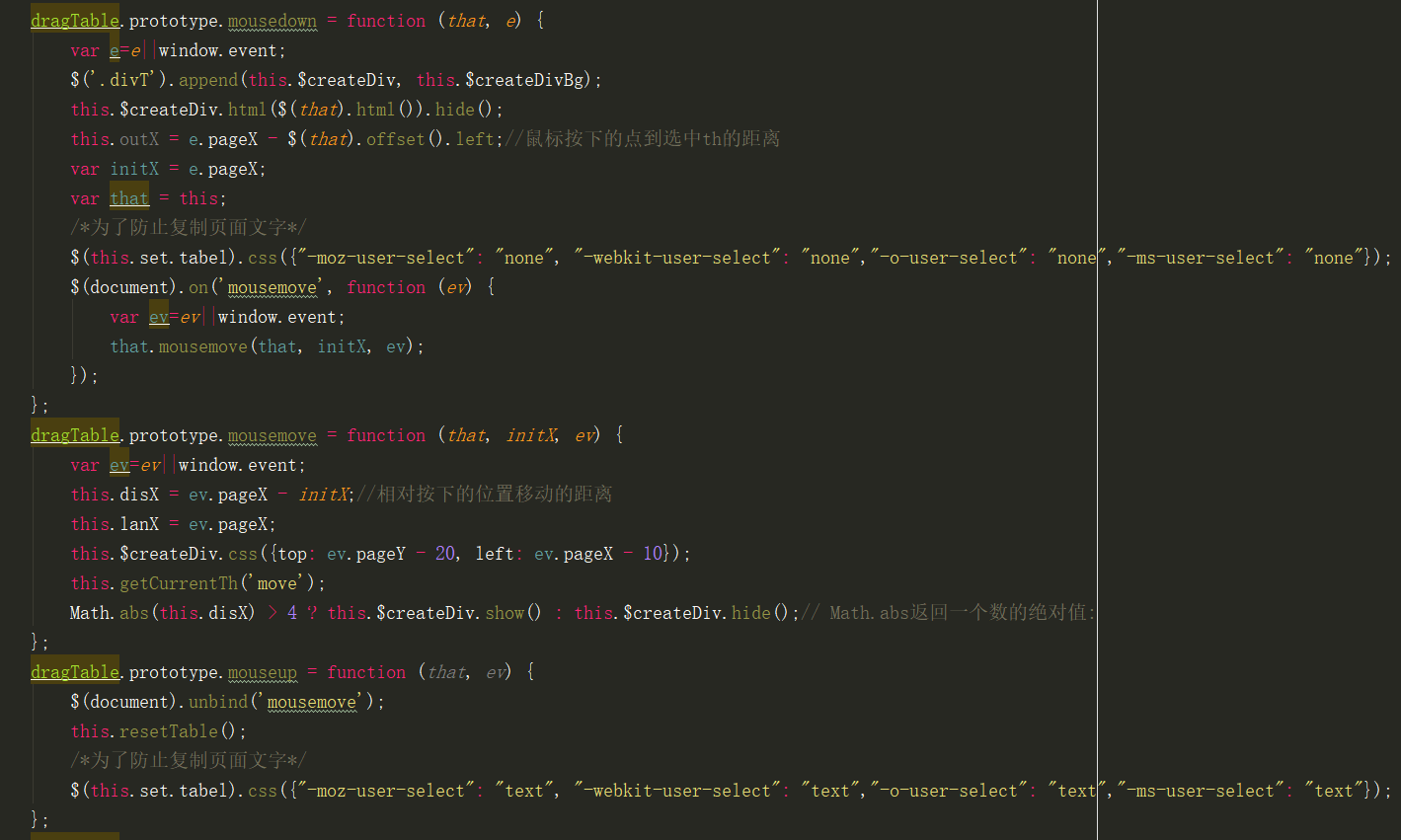
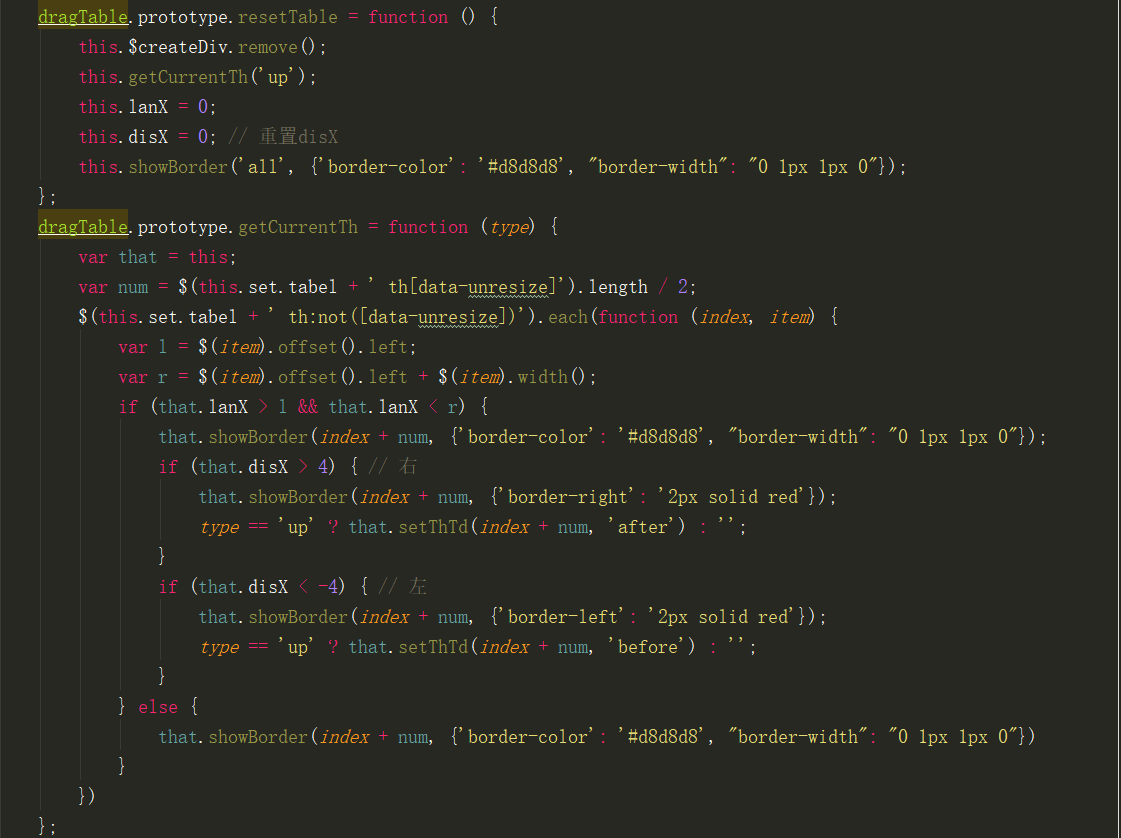
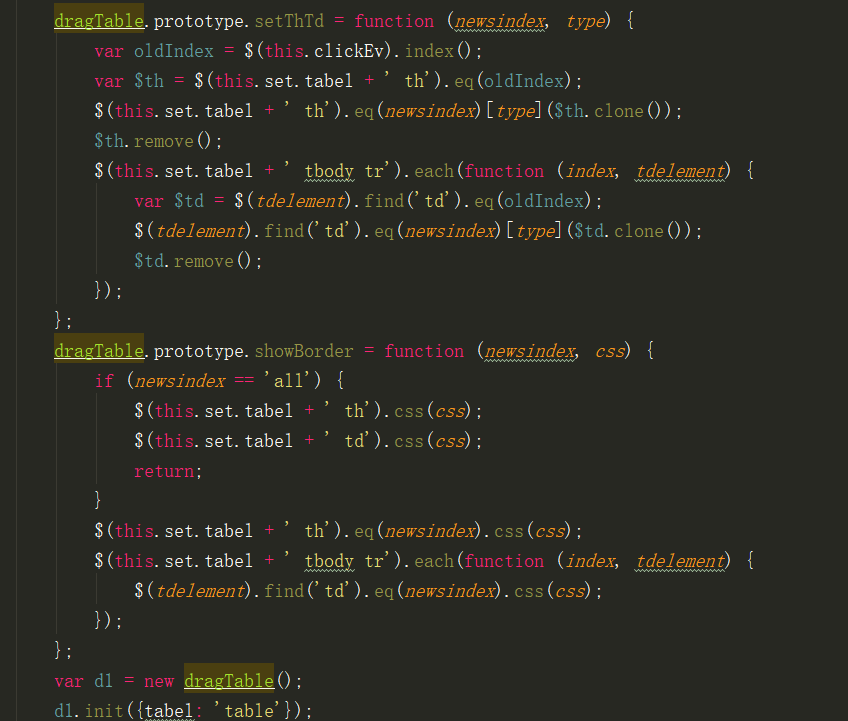
3、写拖拽的代码




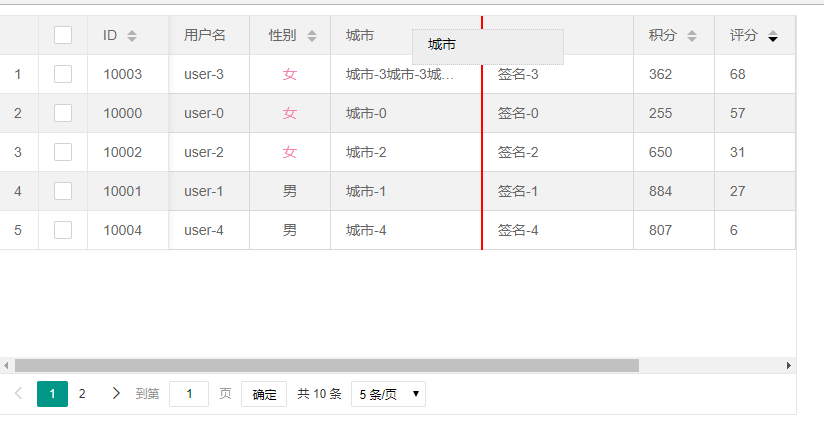
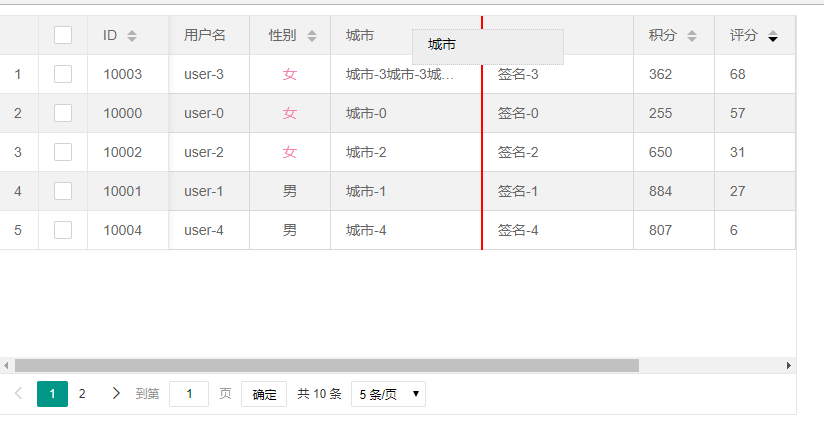
最终实现的效果为进入页面是这样的

按住表格头移动到需要的位置放手即可

其中实现排序的需要修改一下layerjs的源码
本文共 256 字,大约阅读时间需要 1 分钟。
前几天想着实现表格列的拖拽 写了个例子 一直不完美 经过修改感觉还算完美了
拖拽过程不会复制文字并且还能实现layerjs本身自带的表格排序功能。
1、首先引入layer.css jquery layui.all.js
2、布局页面
3、写拖拽的代码




最终实现的效果为进入页面是这样的

按住表格头移动到需要的位置放手即可

其中实现排序的需要修改一下layerjs的源码
转载于:https://www.cnblogs.com/wdd-cindy/p/9087693.html